В будущем интернет будет намного привлекательней. Разработчики Chromium упорно трудятся над поддержкой аппаратного ускорения. Это означает, что они смогут воспользоваться преимуществами графических стандартов — это 3D CSS и WebGL в Google Chrome. Далее рассмотрим новые возможности, которые могут стать будущем интернета.
SVG and canvas: dynamic 2D
Еще недавно создавать динамическую графику на сайтах было невозможно без использования плагинов. Но с 2005 года, браузеры стали поддерживать Scalable Vector Graphics (SVG) и HTML 2D canvas. SVG и 2D canvas позволяют создавать 2D изображения.
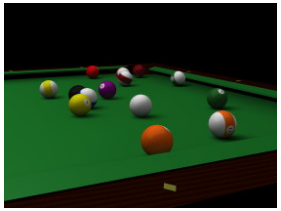
Эти изображения были созданы при помощи SVG и canvas. На сегодняшний день все современные браузеры, такие как Firefox, Safari, Opera и Google Chrome поддерживают создание 2D-графики с применением этих технологий. Вот только Internet Explorer будет поддерживать только с 9-ой версии.
CSS Transforms: 2D и 3D эффекты
Хотя сейчас мы не используем приложения, которые требуют расширенной графики, но все же красивые эффекты приятные глазу все еще востребованы. Canvas не эффективен для отображения 3D графики и трудно интегрируется с содержимым страницы.
CSS transforms и animations — позволяет легко реализовать часто используемые эффекты. Благодаря 3D CSS transforms который добавили в WebKit в 2009 году, можно создавать объемные объекты на веб-странице.
Разработчики добились поддержки аппаратной обработки в хроме, теперь стало проще выполнять эти преобразования на GPU и отображать его на экране быстро.
WebGL: Низкоуровневый динамический 3D
И хотя 3D CSS может выводить контент так, чтобы он выглядел как 3D, но он для не предназначен для написания полноценных 3D приложений. А вот WebGL может обеспечить полный доступ к функциональности OpenGL ES 2.0 и он предназначен именно для создания 3D приложений.
Вы можете вращаться вокруг объектов, добавить тени и отражения, перемещаться в 3D среде. Такое невозможно создать в режиме 3D CSS, не говоря уже об 2D canvas или SVG
Приятная новость заключается в том, что WebGL основ ан на OpenGL ES 2.0, а по этому люди которые разбираются в графике и имеющие опыт в программировании смогут легко его освоить. Библиотеки JavaScript для WebGL так же легко доступны.
Сейчас Mozilla, Apple, Opera и Google работают над последними штрихами для поддержки WebGL
Большое спасибо что заходите в мой блог! Советую подписаться на RSS.
C ув. DgoKer











Be The First To Comment