![]() Все больше популярности набирает система комментирования Disqus. Это уникальная в своем роде система, возможности которой впечатляют.
Все больше популярности набирает система комментирования Disqus. Это уникальная в своем роде система, возможности которой впечатляют.
Сегодня я не буду подробно рассматривать disqus, но с удовольствием поделюсь опытом с настройкой стилей этой системы комментирования.
После того как я сменил дизайн, как оказалось в браузере Firefox не корректно отображались Like и меню disqus. Чтобы решить проблему мне пришлось хорошо поработать, но благодаря гибкости настройки css стилей disqus я все исправил.
Для тех кто столкнулся с подобными проблемами или просто хочет настроить внешний вид комментариев под свой шаблон рекомендую дочитать статью до конца. 🙂
И так, Disqus берет стили с удаленного файла к которому у Вас нет доступа, но есть возможность применить свои стили, которые имеют больший приоритет. Для того чтобы добавить свои стили:
- заходим в админ панель wordpress >> Комментарии >> Disqus;
- авторизируемся;
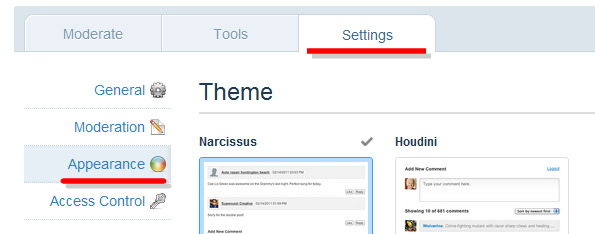
- в верхнем меню нажимаем Settings;
- в меню слева нажимаем Appearance;
- опускаемся в низ страницы;
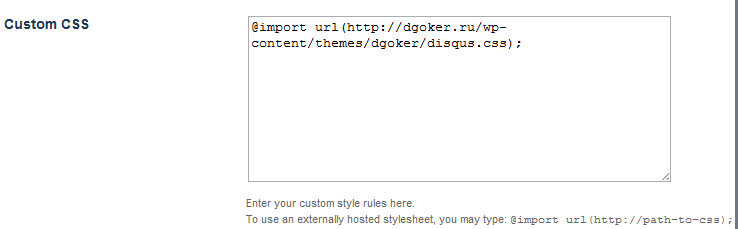
Теперь в поле Custom CSS можно вносить свои css стили. После сохранения они будут применены. Но согласитесь, что так не совсем удобно вносить изминения, гораздо проще открыть файл и вносить изменения с помощью любимого редактора. По этому дальше мы рассмотрим как это сделать.
Все очень просто, в этом же поле вместо ввода стилей, подключаем файл, который необходимо предварительно создать. Выглядит это так:
Как видите, я создал файл с именем disqus.css и разместил его в директории своего шаблона. После внесения изменений в поле Custom CSS необходимо сохранить настройки. После этого можете смело вносить любые изменения в стилях.








Было бы полезно ещё знать список классов