Каждый вебмастер знает — закупка ссылок это хорошо, а вот получить бесплатную ссылочку — это еще лучше! 🙂 Сегодня я хотел бы поговорить об одном из способов.
Я как-то уже писал о том как я хотел настроить свой сайт как провайдер OpenID, но сегодня я расскажу как это сделать и зачем.
Давайте для начала разберемся что нам даст OpenID и как его использовать. На самом деле все очень просто, у LiveJournal есть такая возможность, как авторизация по OpenID, многие наверняка видели, но не обращали особого внимания, а это как раз то, что нам нужно. Если авторизоваться через эту форму, то наш логин будет ссылаться на Ваш сайт. Благодаря этому, Вы сможете комментить ЖЖ как и прежде, но только с каждого коммента будете получать ссылку на свой сайт, при этом никто не будет считать это спамом. Единственный минус такой ссылки заключается в том, что она не имеет анкора.
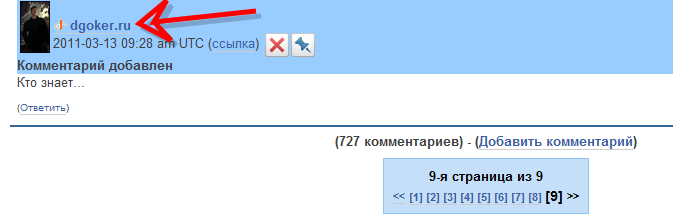
 Как видно на рисунке, dgoker.ru и есть ссылкой. Именно так будет выглядеть Ваша ссылка в комментариях. Конечно, отсутствие анкора это плохо, но ведь для наращивания тИЦ это все таки хороший способ, так как в ЖЖ очень много блогов с большими пузомерками.
Как видно на рисунке, dgoker.ru и есть ссылкой. Именно так будет выглядеть Ваша ссылка в комментариях. Конечно, отсутствие анкора это плохо, но ведь для наращивания тИЦ это все таки хороший способ, так как в ЖЖ очень много блогов с большими пузомерками.
И так, давайте теперь разберемся как же это сделать. Для этого Вам не нужны специальные знания, а всего навсего нужно следовать инструкции.
1. Идем на сайт myopenid.com и регистрируемся.
2. В меню справа нажимаем Your Domains>>Register a New Domain
- В поле Your domain name вводим Ваш домен, например dgoker.ru
- В пункте Choose how you’d like your OpenIDs to look выбираем второе значение http://<username>.<your-domain>/
- Нажимаем Configure Your Domain
- Нажимаем Continue to Domain Status
- Напротив Verification method нажимаем на ссылку change
- Дальше у Вас есть выбор как подтвердить право на Ваш домен, я предлагаю более простой способ, при помощи файла, который нужно создать в корне сайта. Для этого выбираем второй пункт putting a Web page with a code in it on your site и нажимаем Set Verification Method
- Теперь Вы получили адрес по которому должен лежать файл и имя файла, а так же уникальный код, который нужно вставить в ново созданный файл. Я получил ссылку http://dgoker.ru/myopenid-hosted-verification.html и код 607ind0tvjmql. Это означает, что Вам нужно создать файл с именем myopenid-hosted-verification.html и с текстом 607ind0tvjmql в корне своего сайта.
- После того как создали файл, советую перейти по ссылки чтобы убедится в существовании файла, если файл существует, то нажимаем кнопку Check Now
- Нажимаем кнопку Continue to Domain Settings
- Проверяем значение Verification status, если Not yet verified — значит что-то не вышло, советую подождать минут 10 и повторить попытку, если же Verified successfully — значит все нормально .
На этом с сайтом MyopenID работа закончена и переходим к третьему пункту:
3. Теперь нам нужно вставить небольшой код в шаблон. Идем в директорию Вашего шаблона на WordPress и открываем файл Header.php. Перед закрывающим тегом </head> вставляем следующий код :
<link rel=»openid.server» href=»http://www.myopenid.com/server» />
<link rel=»openid.delegate» href=»http://DgoKer.myopenid.com/» />
<link rel=»openid2.local_id» href=»http://DgoKer.myopenid.com» />
<link rel=»openid2.provider» href=»http://www.myopenid.com/server» />
<meta http-equiv=»X-XRDS-Location» content=»http://www.myopenid.com/xrds?username=DgoKer.myopenid.com» />
Я выделил красным цветом свой логин, Вам нужно его заменить на тот который вводили при регистрации на сайте MyopenID.
На этом дорогие товарищи, настройка OpenID закончена, с чем я Вас и поздравляю! 🙂 Я постарался расписать подробно, если все же у Вас что-то не получается, то не стесняйтесь и спрашивайте, а я помогу.
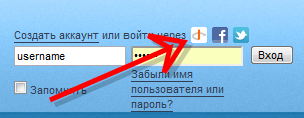
Теперь заходим на сайт LiveJournal чтобы проверить наш OpenID, для этого выбираем способ авторизации — по OpenID и вводим свой сайт.
 Вводим свой сайт в поле Ваш OpenID URL
Вводим свой сайт в поле Ваш OpenID URL
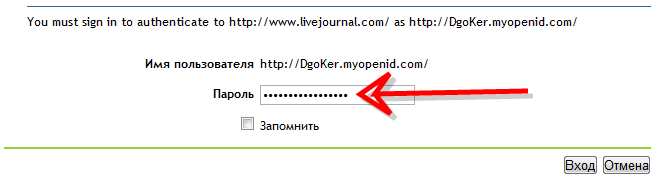
 Вводим пароль, авторизируемся через сайт MyOpenID, по этому вводим пароль тот который Вы вводили при регистрации на этом сайте.
Вводим пароль, авторизируемся через сайт MyOpenID, по этому вводим пароль тот который Вы вводили при регистрации на этом сайте.
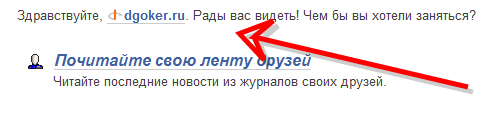
 Все, теперь попадаем на страницу приветствия.
Все, теперь попадаем на страницу приветствия.
 Если у Вас все прошло успешно, то теперь Вы можете настроить свой аккаунт, например поставить аватарку. Такой способ авторизации возможен не только для сайтов построенных на wordpress, но и на любой другой cms. Вы так же можете использовать свой OpenID на других ресурсах, которые поддерживают авторизацию по OpenID, например Blogspot.
Если у Вас все прошло успешно, то теперь Вы можете настроить свой аккаунт, например поставить аватарку. Такой способ авторизации возможен не только для сайтов построенных на wordpress, но и на любой другой cms. Вы так же можете использовать свой OpenID на других ресурсах, которые поддерживают авторизацию по OpenID, например Blogspot.
Надеюсь, теперь у Вас в арсенале появиться еще один козырь, который Вы сможете использовать для поднятия тИЦ, лишь бы были апдейты тИЦ. 🙂
Чтобы проверить позиции сайта в яндексе используйте действительно профессиональные сервисы, которые смогут упростить Вам работу. На проверку позиций всегда уходит много времени, но с помощью специального сервиса Вы не будете тратить на это много времени.






фэил…:(
http://artoha.ru/2010/spam-with-help-of-openid-lj/
ещё 2010 года